10 Best VS Code extensions for Python in 2021
This list includes the 10 best VS Code extensions that help you develop applications and code faster using Python.
Whether you’re automating infrastructure in the Cloud or creating Jupyter notebooks. As a Cloud Engineer or Data Scientist, you need the right tools to do the right job. I couldn’t find a lot of relevant information about VS Code extensions that are being used by Python developers. So I’ll share the extensions that I use on a daily basis in this article.
This list includes the 10 best VS Code extensions that help you develop applications and code faster using Python. Several more extensions may be good that aren’t on this list, but these are ones that I use frequently and would recommend.
List of 10 best VS Code extensions
- 10 Best VS Code extensions for Python
- #1 - Python by Microsoft
- #2 - Pyright
- #3 - Visual Studio IntelliCode
- #4 - Sort lines
- #5 - Indenticator
- #6 - Indent rainbow
- #7 - Bracket Pair Colorizer 2
- #8 - Sourcery
- #9 - Python Docstring Generator
- #10 - Dash
- Bonus. Git Lens
- End of the VS Code extensions list!
#1 - Python by Microsoft
This VS Code extension published by Microsoft has rich support for Python. It contains the following features:
- Linting for your code with Pylint or Flake8 support
- Debugging your code within the VS Code editor
- IntelliSense support for auto-completion, code navigation, and formatting.
- Support for Jupyter Notebooks, Pytest, and Unittests
- Easily switch Python environments within the editor
#2 - Pyright
Pyright is an incredibly fast static type checker and code validator. If you manage a large codebase in Python a linting tool like Pylint could be quite heavy. This extension includes the following features:
- Intelligent type completion of keywords, symbols and import names
- Automatically insert import statements for type completions when necessary
- Show docstrings and type information when you hover over symbols
- Quickly find the location of the symbol’s definition when you click on the hover over the symbols.
- Quickly find or rename all references to a symbol within a codebase
- Automatically reorder imports in your code according to PEP8 rules.
- Third-party libraries have support for type stub generation
#3 - Visual Studio IntelliCode
This is a standalone extension that provides AI-assisted IntelliSense. As you might have noticed, the first extension on this list also contains IntelliSense. But in my experience, I find that this extension works better because it scans your code using AI and then does a better job with autocomplete than the Python extension from Microsoft.
#4 - Sort lines
Like the name suggests it sorts lines of text. This can be handy if you import a lot of libraries in your scripts and don’t want to reorganize it manually. if you want to have them in alphabetical order for example. To invoke the Sort lines functionality press F1 and type sort and it will automatically list the options to sort your lines. My most used sort function when I code in Python is Natural which Sorts alphabetically but groups multi-digit numbers.
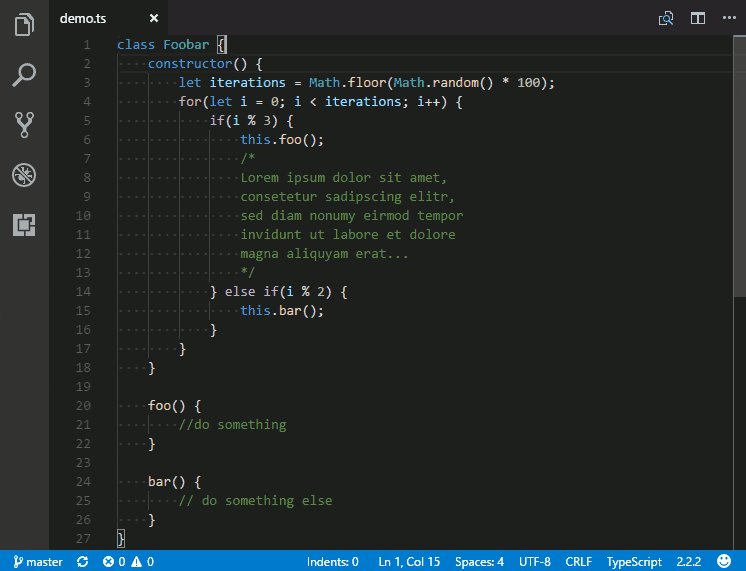
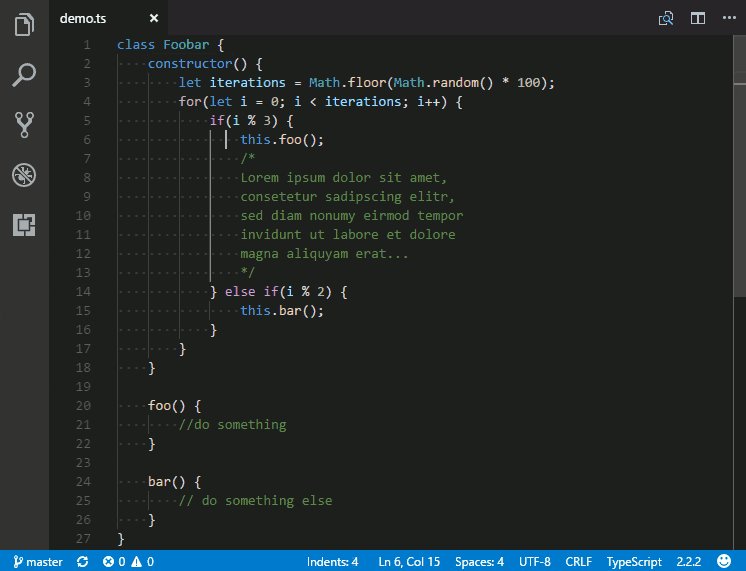
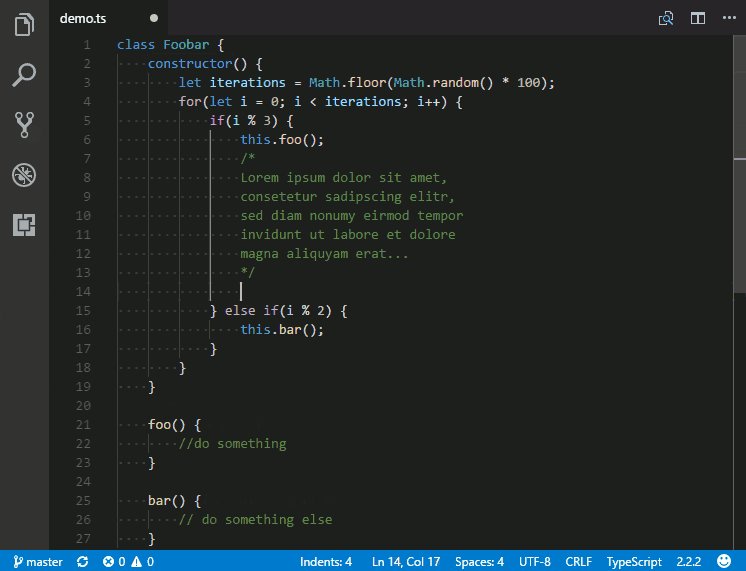
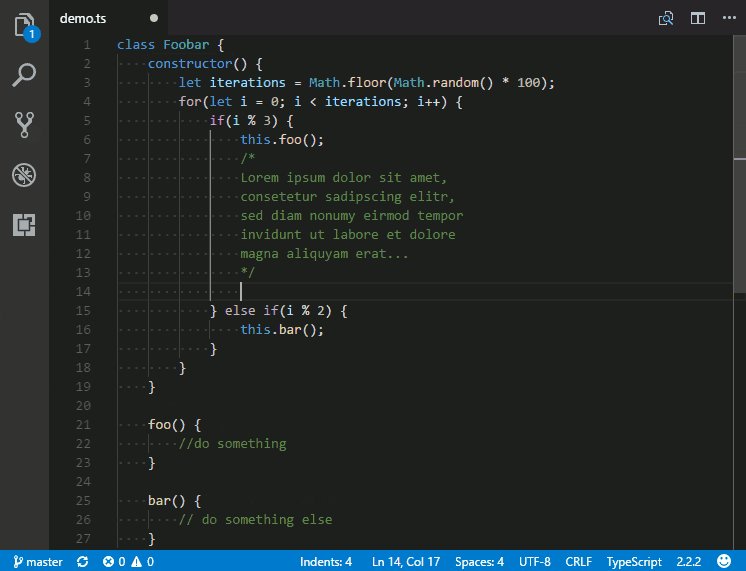
#5 - Indenticator
Next up we have Indenticator. This VS Code extension allows you to set up your preferred indentation for each of your programming languages separately. The benefit of having this enabled is that you can easily see where for loops or if statements end within your code.

#6 - Indent rainbow
Indent rainbow adds colors to your indents which makes readability even better, especially in a dark background like in VS Code. Combine this with Indenticator to improve the reading fluency of your code. You have the option to customize the indent colors to your liking.

#7 - Bracket Pair Colorizer 2
This is the new and improved version of Bracket Pair Colorizer. It has improved speed and accuracy compared to v1. This VS Code extension allows you to colorize the brackets in your code so you can easily identify which brackets belong to each other. Whenever I review JSON files for example (which contains a lot of brackets), this tool makes validating the file a lot quicker.

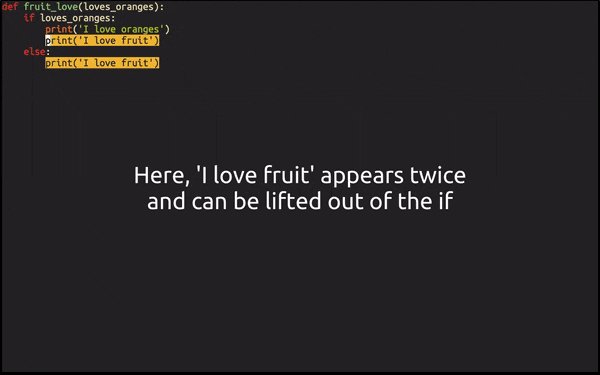
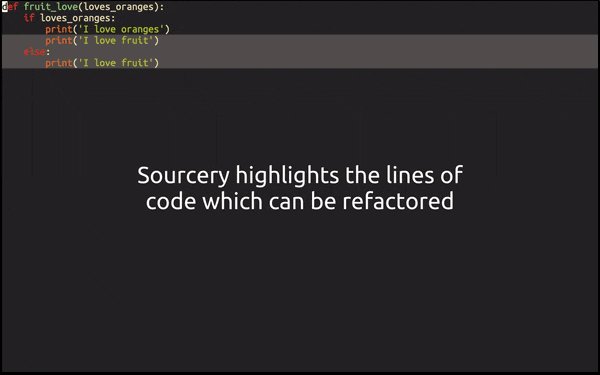
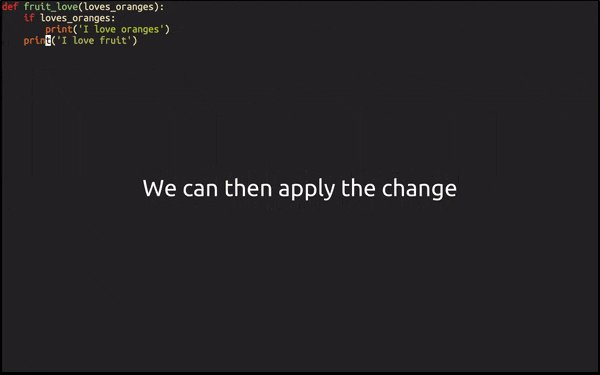
#8 - Sourcery
Sourcery is an AI-powered coding assistant that helps you to write better Python code faster. It works by providing refactoring suggestions on the fly that you can instantly integrate into your code.

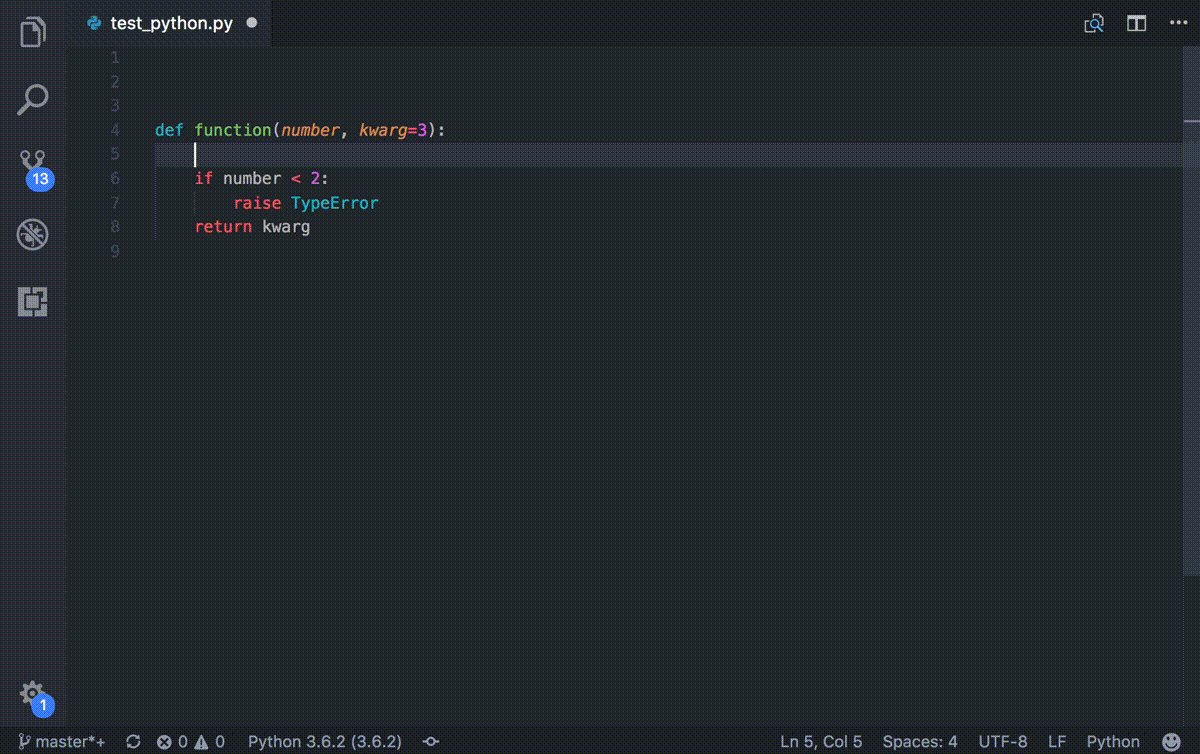
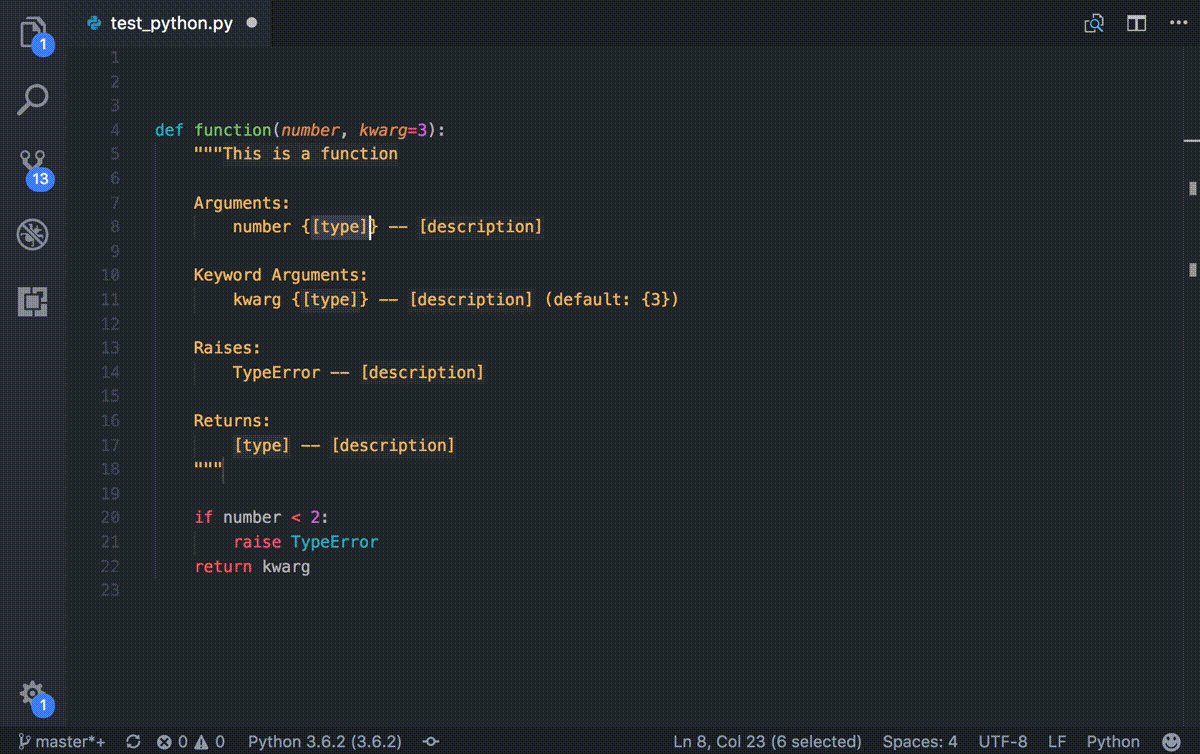
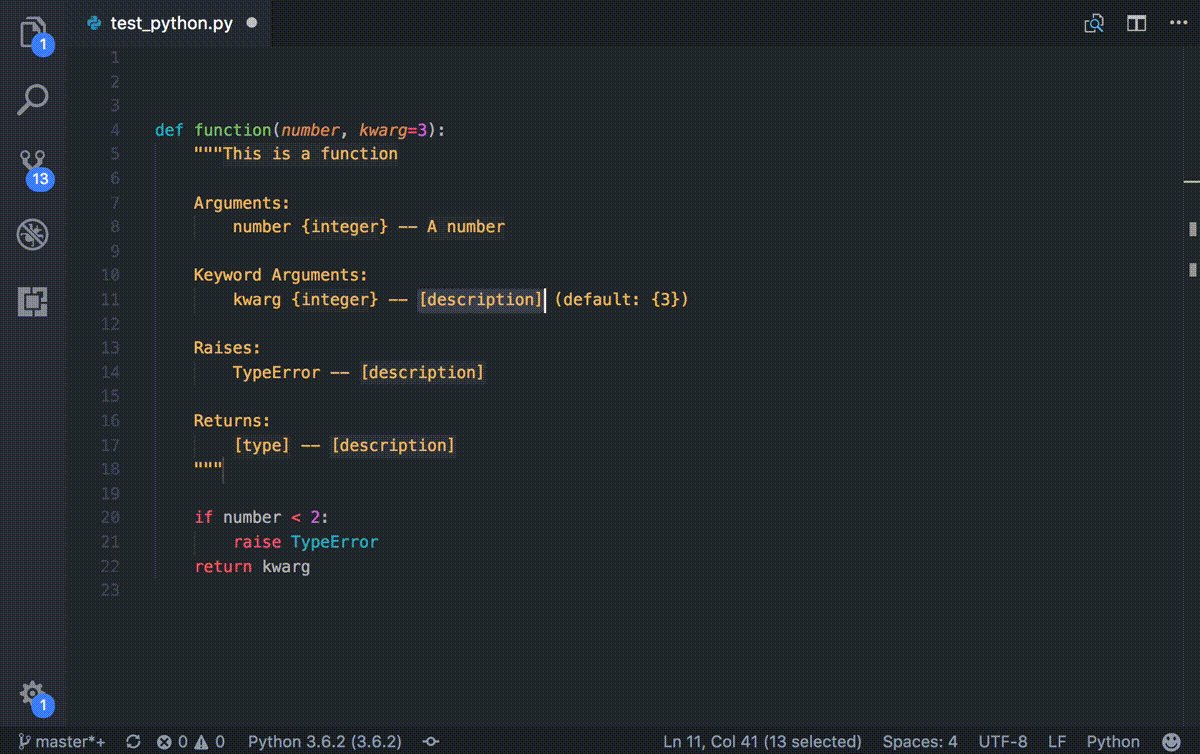
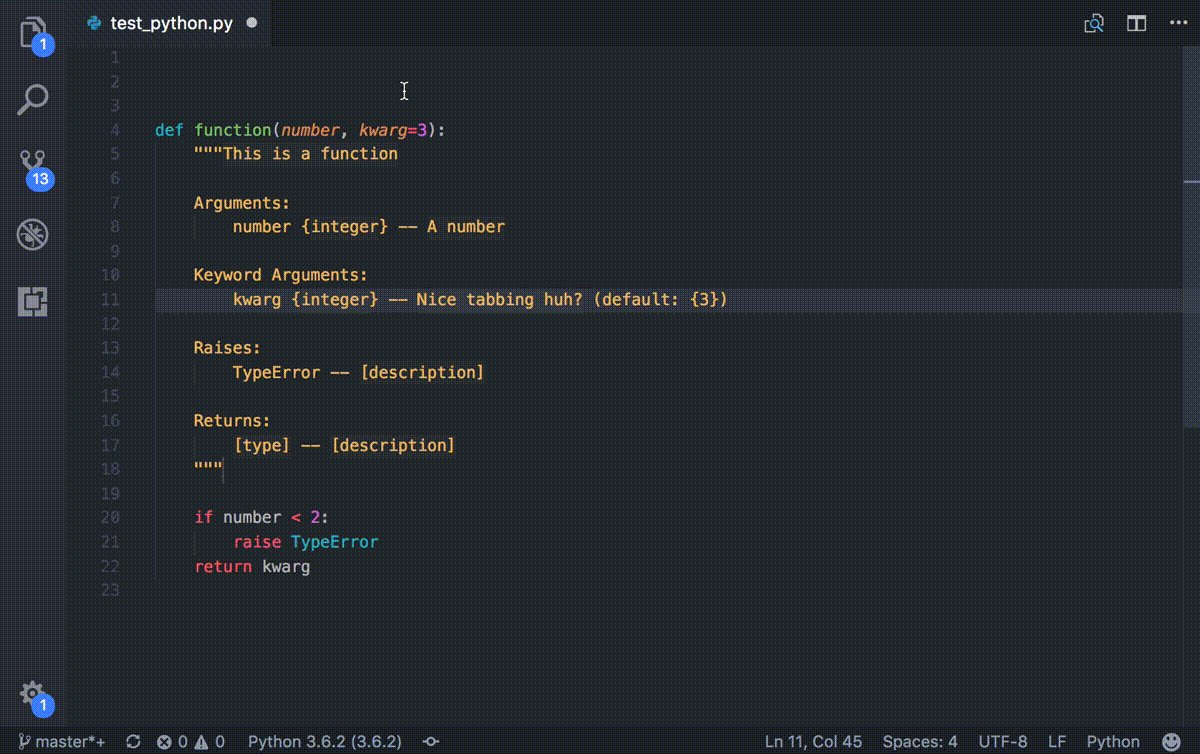
#9 - Python Docstring Generator
As the name suggests, this extension quickly generates docstrings for your python functions.

#10 - Dash
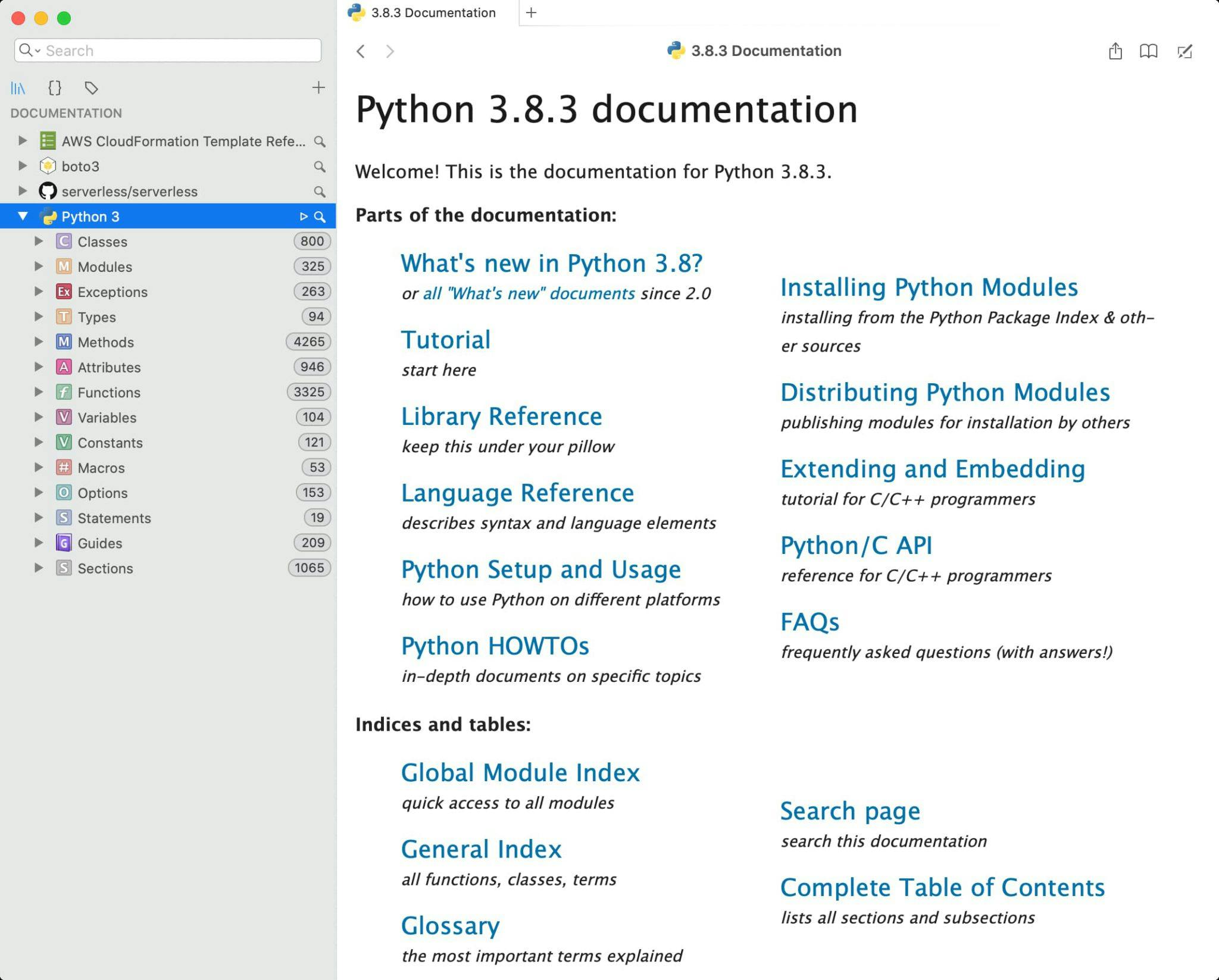
This is absolutely a necessary extension when you need to refer to the official Python documentation while you’re coding.
Dash is an API Documentation Browser and Code Snippet Manager. Dash instantly searches offline documentation sets for 200+ APIs, 100+ cheat sheets, and more. You can even generate your own docsets or request docsets to be included.
This VS Code extension allows you to invoke Dash from the editor. So if you need to get more information about Classes, Functions, or Types you highlight the code and press ctrl + h to access the official documentation offline. If you compare this to going in the browser and visiting the official documentation website to search for the API, it goes a lot quicker doing it offline.

The benefit of having your docs offline is that you don’t need to have internet access in order to start coding and looking up references. Finding pages that are stored locally can be accessed way quicker than trying to google and needing to find the specific thing you’re looking for. These benefits boost your productivity and allow you to focus more on the coding part.
Bonus. Git Lens
This extension has at the time of writing already has more than 5 million downloads! This extension is not only a game-changer it makes sure you use Git in other ways you normally wouldn’t have used it within your CLI. As the creator of this plugin states:
GitLens supercharges the Git capabilities built into Visual Studio Code. It helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.
Their feature list is very comprehensive, if you want to see what it can do, please check out their readme on the VS Code marketplace. I’ll share 2 of my favorite features.

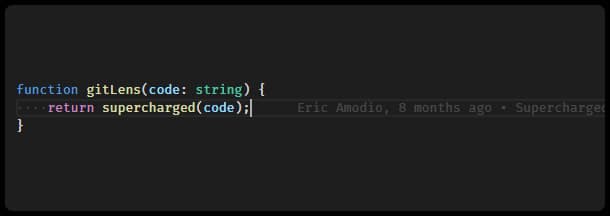
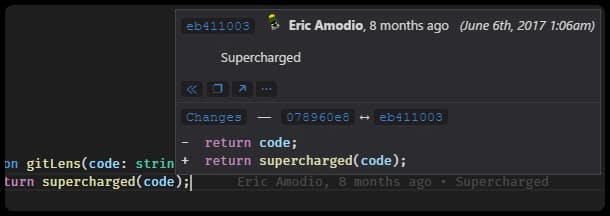
Git blame shows author metadata attached to specific committed lines in a file. This is handy if you work with multiple people on the same files and see who modified a piece of code. But instead of running git blame -L 1,5 in your terminal to see who did a modification on lines 1 to 5, you immediately see the line modification in VS Code using Git Lens.

The details hover feature allows you to see git blame on the current line of code when you hover your mouse over it. Second, to that, it provides a quick access command bar that allows you to change to the previous commit revision, open changes, do diffs, and show commit details.
End of the VS Code extensions list!
Hopefully, this list helps you speed up your coding journey in the Cloud! If you’re an avid CloudFormation user, I would recommend you to have a look at my other article which contains a list of VS Code extensions and CLI tools specifically for CloudFormation to speed up development time.
👋 Enjoyed this article? Reach out in the comments below or on Twitter to let me know what you think of it.
If you found some value in reading this, please consider showing your support by sponsoring me. Thanks to your support, I'm able to continue doing what I enjoy the most, which is sharing my learnings with the Cloud Community. Donate here 👇

